Il y a quelques semaines, j'ai vu de sympathiques portraits très grands formats d'Harry Potter via Twitter. En cherchant un peu, j'ai découvert un article de "la classe de Mallory" qui mettait en avant le site Artyfactory proposant des fichiers avec portraits type Batman ou de personnalités historiques. C'est chouette quand les portraits correspondent à notre projet de classe, à l'âge de nos élèves. Mais comment faire lorsque ce n'est pas le cas ?
Je me suis demandé comment parvenir à mes fins. Le logiciel Photofiltre et son outil bichromie était ma première piste mais j'avais peur de perdre en qualité lors de l'agrandissement des images. Define s'est néanmoins penchée sur cette piste. Il se trouve que cette piste est valable dans de nombreux cas que je vais développer plus bas. De mon côté, j'ai exploré une piste un peu plus complexe avec le logiciel Inkscape mais qui donne d'excellents résultats dans tous les cas (ou presque !).
SOMMAIRE :
Qu'est-ce qu'un portrait à la Chuck Close ?La méthode Photofiltre avec Define
Avantage et inconvénient de Photofiltre
La méthode Inkscape
Le témoignage d'un enseignant en cycle 3
Des exemples à télécharger
Qu'est-ce qu'un portrait à la Chuck Close ?

Le principe est de partir d'un portrait d'une taille classique, de lui donner une très grande taille. Ce portrait agrandi est découpé en petits carrés qui seront retravaillés puis réassemblés. Il faut pouvoir reculer pour prendre conscience du portrait. En classe, c'est l'occasion de travailler ensemble sur une oeuvre collective, où chacun détient une ou plusieurs pièces d'un très grand puzzle. Ce puzzle peut être une surprise où les élèves vont se rendre compte du portrait en question lors de l'assemblage ou l'objet d'un projet décidé ensemble.


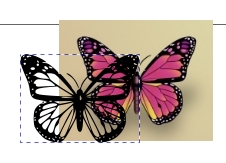
 Portrait d'origine
Portrait final
Deux pièces d'un futur papillon
Portrait d'origine
Portrait final
Deux pièces d'un futur papillon
La méthode Photofiltre avec Define

Define a décrit sa méthode dans son blog (créé pour l'occasion :D )
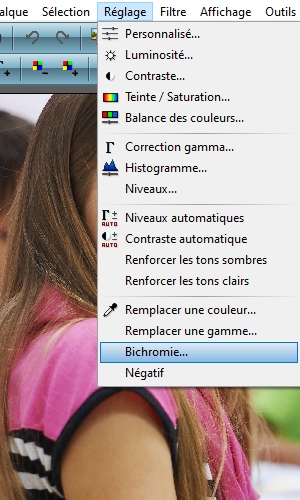
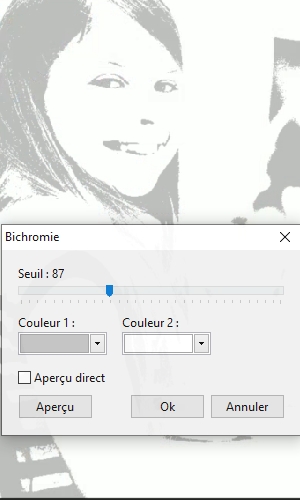
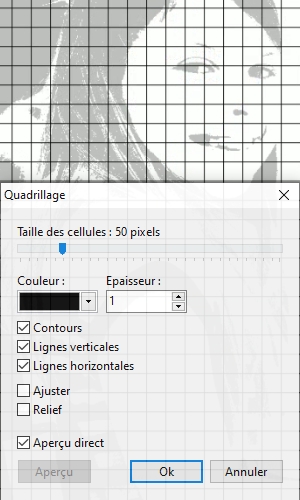
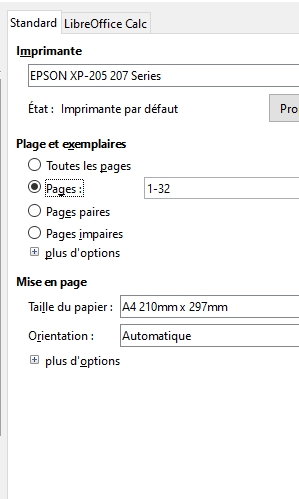
Voici un exemple rapide avec une photographie. Je vais dans "Réglage" puis "Bichromie", je joue éventuellement sur le seuil. Je choisis du blanc et un gris clair. J'ajoute éventuellement une grille (Filtre/Divers/Quadrillage). J'ouvre ensuite mon image dans un tableur (Excel ou Calc de LibreOffice). J'ajuste mon image et le tour est joué, 32 pages dans mon exemple !
Une remarque : après plusieurs essais, je préfère ajouter la grille une fois mes feuilles imprimés. Cela évite d'avoir un carré cassé par la mise en page et je peux ajuster comme je le souhaite mes carrés (ou mes rectangles...) selon les différentes zones obtenues.




Avantage et inconvénient de Photofiltre

L'avantage est la simplicité de la méthode. L'inconvénient est qu'elle dépend de la qualité de base de l'image. Dans mon exemple, j'ai une image qui fait 3000x4500 pixels. Si j'ai une image beaucoup plus petite, plus je vais l'agrandir, plus je vais voir des pixels, ces carrés pas toujours très heureux. Après de multiples tests, je propose de retenir la règle suivante :


Si je prends une photographie avec mon smartphone ou ma tablette, la plus petite dimension est généralement entre 2000 et 3500px, ce qui nous fait 20 à 35 pages A4. C'est largement suffisant pour un projet de classe ! Si je cherche le portrait d'une personne célèbre sur Internet, je dois prendre garde aux dimensions dans mon moteur de recherche. En dessous de 700-800 pixels, je vais avoir du mal à obtenir un portrait de bonne qualité sur 9 pages. Du moins avec Photofiltre !

La méthode Inkscape

Le logiciel Inkscape va permettre de prendre des images d'un plus petit format et de les agrandir sans perte de qualité. Par quel miracle ? En transformant mon image qui contient des pixels (ces petits carrés) en dessin vectoriel (traduit en termes mathématiques). Je peux alors agrandir mon dessin à l'infini sans perte de qualité. La méthode est un peu plus compliquée que celle décrite avec Photofiltre.
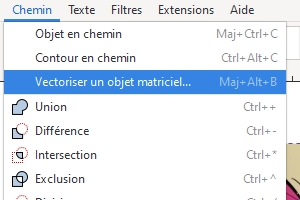
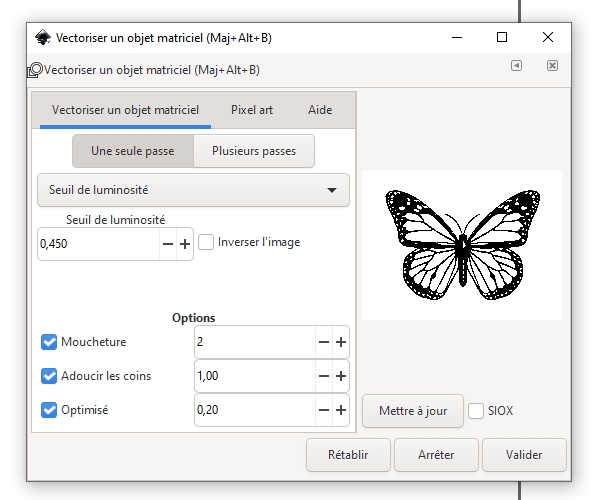
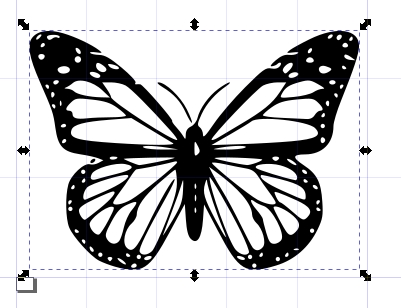
J'ouvre mon image avec Inkscape. Je la sélectionne (je dois voir des flèches tout autour de mon image), puis je clique sur "Chemin/vectoriser un objet matriciel". Si l'aperçu ne me convient pas, je joue avec les règlages. Ici, c'est parfait, je "valide" !



Je maintiens un clic sur mon image et je glisse d'un côté. Mon image de base et mon nouveau calque se décalent, je supprime mon image de base. Je peux agrandir comme je le souhaite mon calque ! J'appuie sur - ou + pour jouer avec le zoom.

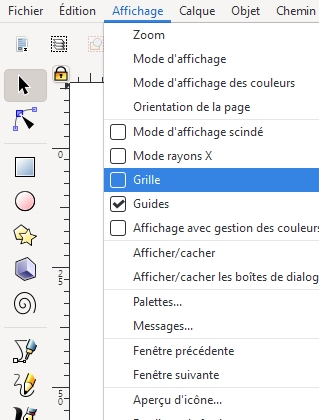
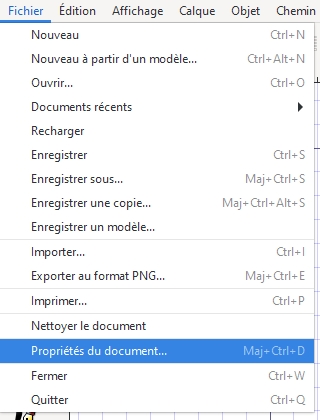
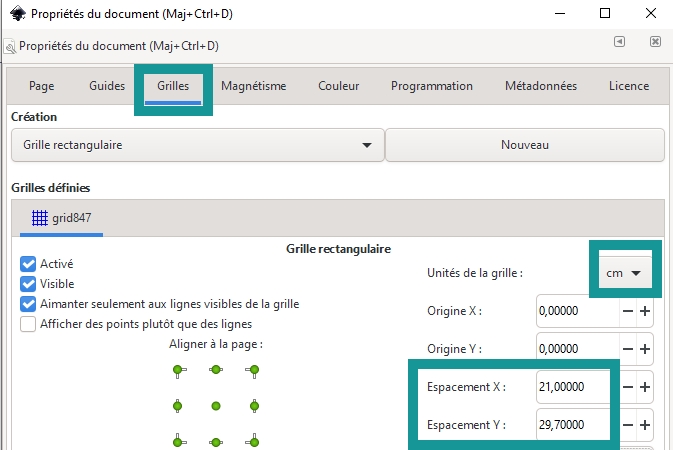
J'ai besoin de repères, de visualiser mes futures pages A4 pour savoir où m'arrêter. Je clique sur "Affichage/grille" puis sur "Fichier/Propriétés du document". Dans la nouvelle fenêtre, je vais sur "Grille", dans l'unité, je mets "cm" puis les dimensions d'une page A4 : 21cm et 29,7cm.




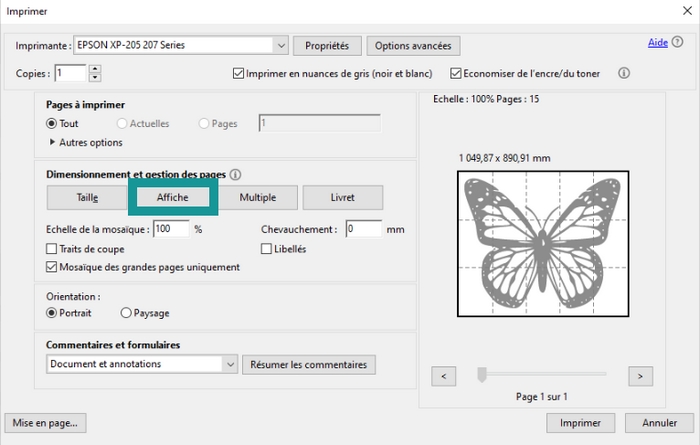
En jouant avec le zoom (touches + et -), en agrandissant mon papillon, je lui ai donné "une taille de 15 pages A4" (3 pages de haut, 5 de long).

Je fais "sauvegarder sous" et je choisis le format PDF (portable document format). Je vais ouvrir mon PDF avec Acrobat Reader. Dans "Imprimer", je choisis "Affiche", j'ai bien mes 15 pages. De mon côté, je vais ajouter maintenant le quadrillage et je vais coder le dos de chaque pièce afin de m'y retrouver lors montage. 15 pages divisées par 9 et nous avons déjà 135 pièces...



Le témoignage d'un enseignant en cycle 3

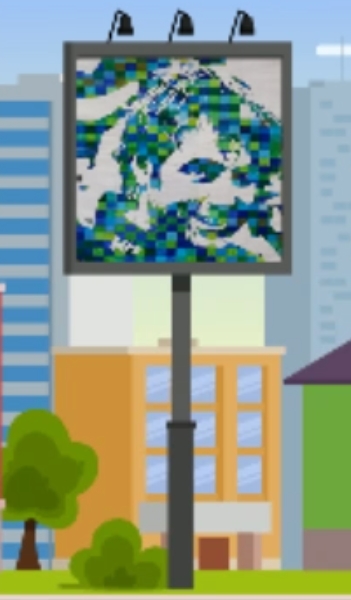
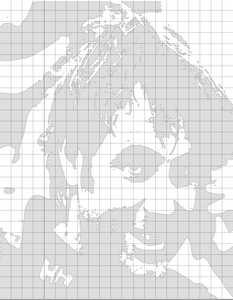
Lors de mes premiers tests, @fred_CM1b sur Twitter a souhaité m'accompagner en proposant à ses élèves le portrait de Yannick BESTAVEN (projet Vendée Globe). Je lui ai fourni le PDF suivant en partant d'une photographie ordinaire trouvée sur Internet. Voilà le résultat et son témoignagne :




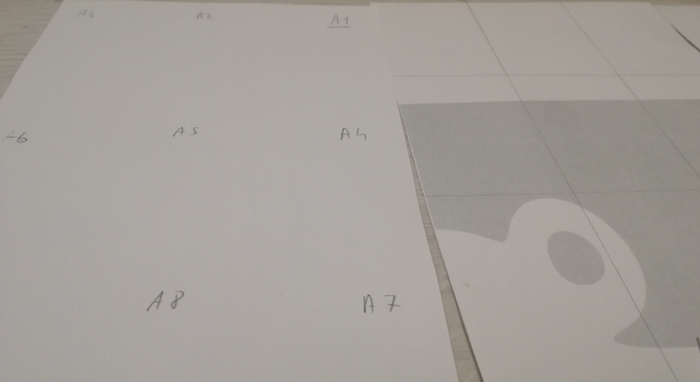
À partir de cette image (grise et blanche), j’ai recherché tout d’abord comment partager équitablement l’image entre mes 28 élèves. L’image de départ était composée de 21 carrés en largeur et 27 en longueur. Après plusieurs essais, je suis parti sur un partage inégal et un peu supérieur à 28 parties. La majorité des morceaux étaient donc des parties de 4x4 (24 morceaux), 5 morceaux de 4x5, 5 de 3x4 et 1 de 3x5. A l’issue de ce choix, j’ai découpé l’image initiale avec le logiciel de traitement d’image « FastStone Image Viewer » en numérotant chaque morceau de 1 à 35.
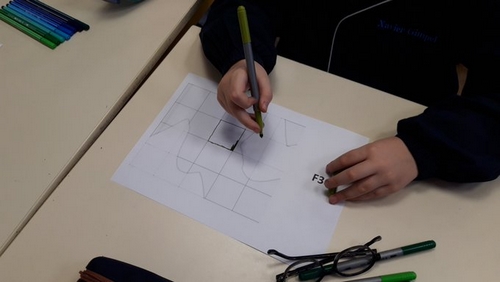
Puis dans un traitement de texte, j’ai placé un morceau par page en numérotant la première ligne de A1 à A5… jusqu’à G35. (voir l’image) Je suis parti sur une hauteur de 16,09 cm pour les morceaux de 4 et 12,07 cm pour les morceaux de 3 carrés afin d’avoir une image finale d’environ 1 mètre de haut. J’ai donc ensuite imprimé les 35 feuilles.
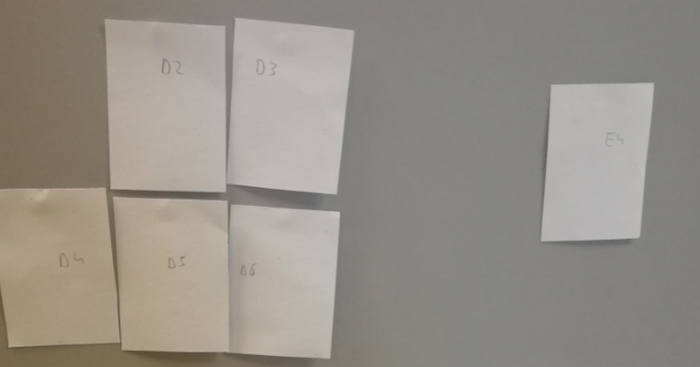
 Comme dans ma classe, mes élèves sont regroupés par 5 ou 6, j’ai préparé en amont les feuilles pour qu’ils n’aient pas des morceaux proches. Donc J’ai mis un groupe avec A1, B2, C3, D4, E5, F1 et ainsi de suite pour chaque groupe.
En classe, je n’ai rien dit sur le résultat final aux élèves. Je souhaitais garder la surprise au moment de l’assemblage.
Comme dans ma classe, mes élèves sont regroupés par 5 ou 6, j’ai préparé en amont les feuilles pour qu’ils n’aient pas des morceaux proches. Donc J’ai mis un groupe avec A1, B2, C3, D4, E5, F1 et ainsi de suite pour chaque groupe.
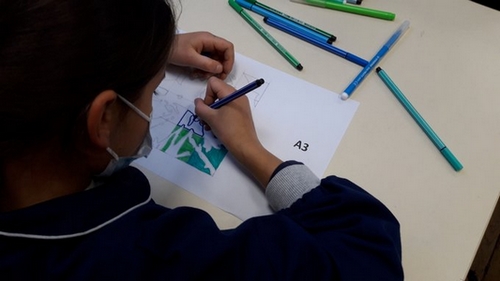
En classe, je n’ai rien dit sur le résultat final aux élèves. Je souhaitais garder la surprise au moment de l’assemblage.Comme consigne de départ, je leur ai indiqué qu’ils ne devaient colorier que ce qui était en gris. De plus, ils ne devaient utiliser que des feutres verts ou bleus avec la contrainte de ne jamais colorier deux cases qui se touchaient de la même couleur (autorisé en diagonale par contre). Je leur ai fait un exemple au tableau pour qu’ils comprennent bien. Dès qu’un élève avait terminé, je lui donnais un nouveau morceau.


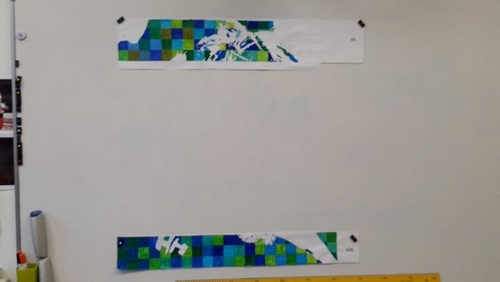
Lorsque j’avais une ligne complète (tous les A par exemple), je les assemblais pour les mettre au tableau… On a pu voir l’évolution de la réalisation et les hypothèses sur le personnage à trouver.


Pour le collage des morceaux, j’ai gardé la partie avec le numéro et la partie du bas de chaque page afin d’assembler facilement les éléments. Enfin j’ai découpé ce qui débordait pour un résultat très sympathique. Fred

Des exemples à télécharger (clic sur l'image)










Merci à Adeline Dje pour le fichier PDF sur Jérémie Beyou", voici le résultat dans sa classe :